Beautiful website week 4
For the background, it was soft and warm color , give reader an old style color scheme feeling.
For the font, quite nice for the title, it was overlay with texture. Make the font came out.
For the images, a animation style images. Because this website is about a story of animation.
For the layout, quite special for loading bar. And other than that is was using simply layout , although it was simply, but still give a reader comfortable feeling.
For the background, a dark color and with some texture background on it. Make the object contrast with it. Easier for reader read out all the content.
For the font, a simply font was applied on this website. But for the body text, quite hard to give reader read it, cause of the size of font is a bit small.
For the images, a lot of images was using, because this website is about a portfolio of design and photography. And for image that on main page, it was big and clear enough for reader to grab attention.
For the layout, was apply a grid system on it . Nice arrangement with overall website. Easy for reader understand which part is which part.
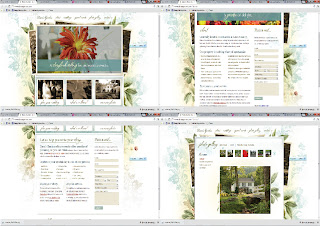
For the background, 4 different background was applied on this website and give a reader a different feeling with each background.
For the font, was creating a hierarchy for the font system. Readable for reader to grab attention on it. Easily to know where is heading where is body text .
For the images, it was big and clear enough for reader understand. Especially 4 different background with 4 different main images.
For the layout, nice arrangement on overall, not confusing while we read all of the content.
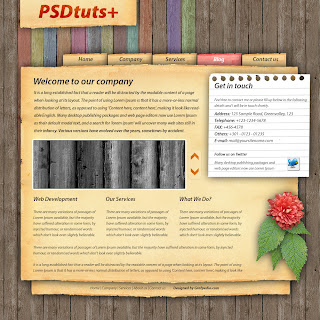
For the background, a old style color with texture background on it. Given reader a kind of feeling like back to vintage generation on this website.
For the font, whole website was applied with old style font, special with it. And size of the font is big enough for reader to read all of content.
For the images, 3 different style images was applied on this website, 1 is old style image, 1 is color image and 1 is illustration image on it. Given reader a comfortable feeling on this website.
For the layout, is not too much arrangement applied on this website, because fully of images . Just on gallery and schedule with grid arrangement .








































.jpg)













0 comments: